// Generate functional UI & Views for your mobile app... import SwiftUI struct ContentView: View { var body: some View { VStack { Text("Welcome to the onboarding screen...") .font(.largeTitle) .padding() Button(action: { print("Launch App") }) { Text("Launch") .foregroundColor(.white) .padding() .background(.blue) .cornerRadius(10) } } } }
Generate Stunning UI & Views for Your Mobile Apps with One Click
Create beautiful UI, Views & Reusable Code for your mobile apps. Craft production-ready SwiftUI, Flutter, React Native, and Jetpack Compose views directly from your designs. All in your web browser. No coding skills required.
Build Your Next App with PixLab APP UI | UX ↗Generate Functional Code for Your Favorite Mobile Framework
Streamline app development with PixLab’s APP UI/UX Online Tool ↗. Effortlessly create stunning views and generic code using leading frameworks like SwiftUI, Flutter, React Native, and Jetpack Compose. Whether for iOS, Android, or both, our API simplifies workflows, saves time, and boosts efficiency.
Launch PixLab APP UI/UX ↗Empowering 10K+ Developers to Build Better, Faster Apps
Join a growing community of developers leveraging PixLab’s AI-powered UI/UX code generator ↗ to streamline mobile app development. Generate production-ready SwiftUI, Flutter, React Native, and Jetpack Compose code effortlessly.
Flawless UI Designs
Craft pixel-perfect, responsive UI designs for iOS and Android. Ensure a seamless user experience across all devices with optimized layouts.
Flawless UI Designs
Craft pixel-perfect, responsive UI designs for iOS and Android. Ensure a seamless user experience across all devices with optimized layouts.
Faster Prototyping
Accelerate development by 50% with intuitive templates and automation tools, enabling rapid UI prototyping and seamless design-to-code conversion.
Streamline Your App Design Workflow
Transform your app ideas into polished designs and production-ready code in minutes. Simply describe your vision, choose your framework, and let the fine tuned PixLab models generate the code for your mobile app prototype ↗. No coding experience is necessary.
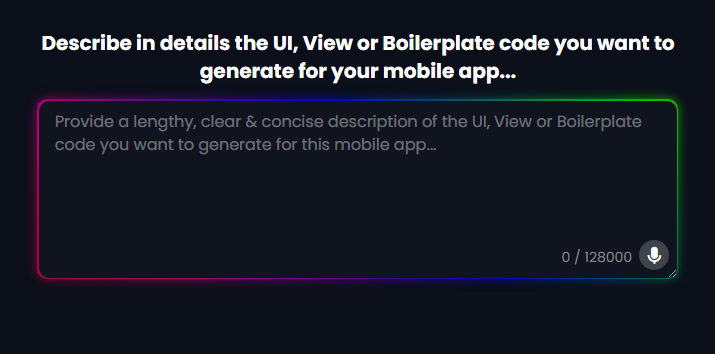
Craft your first app ↗Describe Your UI or Code Requirements
- Clearly describe your app's design, layout, or functionality. Our fine-tuned models ↗ transforms your input—whether a wireframe, concept, or feature list—into accurate, production-ready code.


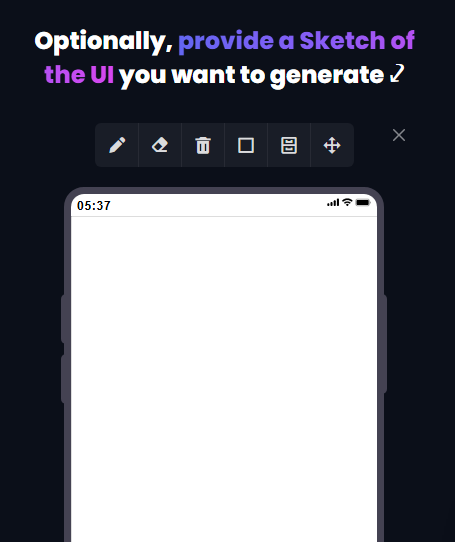
Sketch & Visualize Your App Design
- Transform your ideas into reality with a simple sketch or a detailed wireframe. Whether it’s a rough draft or a polished UI concept, our platform helps bridge the gap between vision and development.
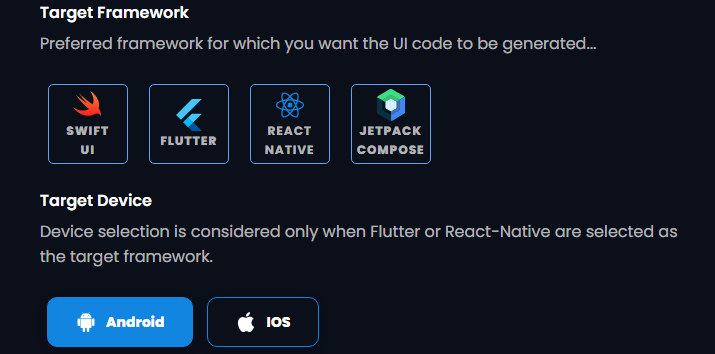
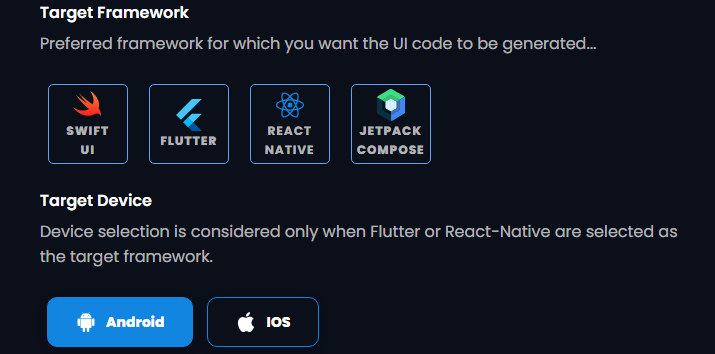
Build with Your Preferred Framework
- Seamlessly generate code tailored to your development stack—SwiftUI, Flutter, React Native, or Jetpack Compose. Receive optimized, production-ready code that integrates effortlessly into your workflow.

Generate Beautiful UI, Views or Generic code for your mobile apps




Accelerate your app development with intuitive APP UI/UX ↗, comprehensive documentation, and ready-to-use code samples. Follow step-by-step tutorials and leverage reusable components to build smarter, faster, and more efficiently.
Instant UI Creation
Turn your ideas into fully functional user interfaces with minimal effort. Generate beautiful views in seconds.
Multi-Framework Support
Build apps seamlessly for SwiftUI, Flutter, React Native, and Jetpack. Compose with support for multiple frameworks.
Effortless Integration
Merge generated UI code into your existing tools and workflows effortlessly, cutting down on development time.
Efficient Fine-Tuned Models
Develop streamlined, optimized code with AI-powered features that enhance performance and simplify development.
Seamless API Integration Made Easy
Quickly add advanced UI and UX features to your apps with PixLab’s developer-friendly API Endpoints. Streamline your development process and speed up your workflow with tools designed to simplify dynamic design integration.
Step 1: Get Your API Key
Sign up on the PixLab Console ↗ to create your first API key. The API Key gives you access to all the API Endpoints you need to build outstanding apps.
Step 2: Integrate Vision APIs
Utilize the Vision Platform to seamlessly customize your application's design and workflows. Integrate computer vision capabilities into your applications, irrespective of the framework.
Step 3: Start Building
Bring your ideas to life with PixLab's APIs. Create professional UI/UX designs using dynamic templates that integrate seamlessly with frameworks like SwiftUI, Flutter, and React Native.
Frequently Asked Questions
What is PixLab APP UI/UX?
PixLab's APP UI/UX ↗ significantly accelerates mobile app development by generating production-ready UI code. Supporting leading frameworks like SwiftUI, Flutter, React Native, and Jetpack Compose, it enables developers to produce clean, functional code from detailed specifications or even rudimentary sketches. Features include code previews, extensive customization options, and seamless integration with existing projects, ultimately streamlining the mobile app development lifecycle.
Which mobile frameworks are supported by PixLab's UI/UX tool?
We covers all major mobile development frameworks, including SwiftUI, Flutter, React Native, and Jetpack Compose. The generated code follows best practices.
Is it possible to customize the generated view to meet my app's requirements?
Provide a clear explanation of your design. We will translate your vision into functional code, after which you may refine the aesthetics, including color palettes, layout, and overall styling.
What can I develop with this tool?
Essentially develop mobile screen layouts, reusable code, and UI components. Simplify user interactions, animations, and application state management through a simplified prompt/response system with possible API integration through the Vision Platform.
Can I save my code iterations for later use?
Your code iterations are saved in local storage. Premium users also benefit from cloud storage. To ensure you can restore previous iterations, please do not clear your browser's cache.
Turn Your Ideas into a Fully Functional Mobile App
Effortlessly design, customize, and generate production-ready code for your app with PixLab's UI/UX tool. Start building & prototyping now!
Get Started With PixLab’s APP UI/UX